Anti-Aliasing
 Anti-Aliasing als Mittel für professionelle Grafiken
Anti-Aliasing als Mittel für professionelle Grafiken
Anti-Aliasing als Mittel für professionelle Grafiken
 Anti-Aliasing ist ein Algorithmus für
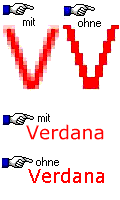
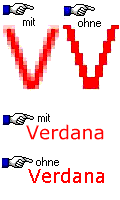
Anti-Aliasing ist ein Algorithmus für  Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An der nebenstehenden Grafik können Sie den Effekt gut beobachten. Die 4fach vergrößert dargestellten "V"s im oberen Teil zeigen den Unterschied zwischen einem grafischen Schriftzug mit und ohne Anti-Aliasing. Im Wort "Verdana" im unteren Teil sehen Sie, wie sich Anti-Aliasing in einem Schriftzug in Echtgröße auswirkt. Mit Anti-Aliasing wirkt das angezeigte Wort deutlich weicher und angenehmer. Bei schrägen Strichen oder Rundungen werden Treppeneffekte abgeschwächt.
Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An der nebenstehenden Grafik können Sie den Effekt gut beobachten. Die 4fach vergrößert dargestellten "V"s im oberen Teil zeigen den Unterschied zwischen einem grafischen Schriftzug mit und ohne Anti-Aliasing. Im Wort "Verdana" im unteren Teil sehen Sie, wie sich Anti-Aliasing in einem Schriftzug in Echtgröße auswirkt. Mit Anti-Aliasing wirkt das angezeigte Wort deutlich weicher und angenehmer. Bei schrägen Strichen oder Rundungen werden Treppeneffekte abgeschwächt.
Besonders bei Schriftzügen innerhalb von Grafiken ist Anti-Aliasing ein Mittel für mehr Professionalität. Aber auch bei anderen Objekten mit Schrägen oder Kurven bietet sich Anti-Aliasing an, um die Ränder weichzuzeichnen und sichtbare Pixeltreppen zu vermeiden.
Gute Grafikprogramme unterstützen den Anti-Aliasing-Effekt. Das Problem dabei ist normalerweise, daß Pixelgrafiken keine "Objekte" enthalten, die man einfach markieren kann, um ihnen Eigenschaften - wie zum Beispiel den Anti-Aliasing-Effekt - zuzuweisen. Programme wie Photoshop, Corel Photo Paint und in Ansätzen inzwischen auch Paintshop Pro bieten die Möglichkeit, Pixelbereiche, die ein erkennbar zusammenhängendes Muster darstellen, als Objekt zu markieren. Solchen markierten Objekten können Sie dann die Eigenschaft des Anti-Aliasing zuweisen. Nähere Informationen dazu entnehmen Sie bitte der Dokumentation der Grafiksoftware.
Anti-Aliasing ist jedoch kein Allheilmittel. Wenn alle grafischen Elemente weichgezeichnet werden, entsteht irgendwann ein Weichspülmittel-Effekt.
Hinweis
"Verdana" - das Wort, das der Schriftzug in der Grafik darstellt, ist eine Schriftart. Das Wort in der Grafik ist in dieser Schriftart dargestellt. "Verdana" gehört zu den ersten sogenannten "Web-Schriftarten". Das sind Schriftarten, die bei modernen WWW-Browsern mit dabei sind und von diesen automatisch mit installiert werden. Sinn der Sache ist, solchen Schriftarten zu weiter Verbreitung zu verhelfen und sie damit für  Schriftarten in HTML und für
Schriftarten in HTML und für  Style-Sheet-Angaben nutzbar zu machen. Die Schriftart Verdana wird mit dem MS Internet Explorer ab Version 3.0 ausgeliefert. Es handelt sich um eine serifenlose, am Bildschirm gut lesbare Schrift.
Style-Sheet-Angaben nutzbar zu machen. Die Schriftart Verdana wird mit dem MS Internet Explorer ab Version 3.0 ausgeliefert. Es handelt sich um eine serifenlose, am Bildschirm gut lesbare Schrift.

© 1997  Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com


![]() Anti-Aliasing als Mittel für professionelle Grafiken
Anti-Aliasing als Mittel für professionelle Grafiken
 Anti-Aliasing ist ein Algorithmus für
Anti-Aliasing ist ein Algorithmus für ![]() Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An der nebenstehenden Grafik können Sie den Effekt gut beobachten. Die 4fach vergrößert dargestellten "V"s im oberen Teil zeigen den Unterschied zwischen einem grafischen Schriftzug mit und ohne Anti-Aliasing. Im Wort "Verdana" im unteren Teil sehen Sie, wie sich Anti-Aliasing in einem Schriftzug in Echtgröße auswirkt. Mit Anti-Aliasing wirkt das angezeigte Wort deutlich weicher und angenehmer. Bei schrägen Strichen oder Rundungen werden Treppeneffekte abgeschwächt.
Pixelgrafiken, um sichtbare Treppeneffekte an harten Kanten oder Farbübergängen in Grafiken auszugleichen. An der nebenstehenden Grafik können Sie den Effekt gut beobachten. Die 4fach vergrößert dargestellten "V"s im oberen Teil zeigen den Unterschied zwischen einem grafischen Schriftzug mit und ohne Anti-Aliasing. Im Wort "Verdana" im unteren Teil sehen Sie, wie sich Anti-Aliasing in einem Schriftzug in Echtgröße auswirkt. Mit Anti-Aliasing wirkt das angezeigte Wort deutlich weicher und angenehmer. Bei schrägen Strichen oder Rundungen werden Treppeneffekte abgeschwächt.
![]() Schriftarten in HTML und für
Schriftarten in HTML und für ![]() Style-Sheet-Angaben nutzbar zu machen. Die Schriftart Verdana wird mit dem MS Internet Explorer ab Version 3.0 ausgeliefert. Es handelt sich um eine serifenlose, am Bildschirm gut lesbare Schrift.
Style-Sheet-Angaben nutzbar zu machen. Die Schriftart Verdana wird mit dem MS Internet Explorer ab Version 3.0 ausgeliefert. Es handelt sich um eine serifenlose, am Bildschirm gut lesbare Schrift.
![]()
![]()
![]()
![]()
![]()
![]()
![]() Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com