Grafiken mit transparentem Hintergrund
Die meisten modernen WWW-Browser bieten dem Anwender per Voreinstellung einen hellgrauen oder weißen Hintergrund für das Anzeigefenster an, sehen jedoch die Möglichkeit vor, die Hintergrundfarbe dem eigenen Geschmack anzupassen. Wenn Sie nun eine Grafik mit hellgrauem Hintergrund haben, wirkt diese Grafik auf einem weißen oder bunten Fensterhintergrund wie ein "häßlicher" grauer Fleck. Ideal wäre eine Grafik, die einen unsichtbaren (transparenten) Hintergrund hat, damit sie auf jedem Fensterhintergrund wirkt. Auch in Verbindung mit selbst definierten  Hintergrundfarben und
Hintergrundfarben und  Hintergrundbildern (Wallpapers) ist der Einsatz von Grafiken mit transparentem Hintergrund sinnvoll.
Hintergrundbildern (Wallpapers) ist der Einsatz von Grafiken mit transparentem Hintergrund sinnvoll.
 Dateiformat GIF, in dem die meisten Grafiken des WWW vorliegen, sieht die Möglichkeit vor, eine Farbe (hier: die Farbe für den Hintergrund) als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich. Im älteren, 87er Format ist das noch nicht möglich.
Dateiformat GIF, in dem die meisten Grafiken des WWW vorliegen, sieht die Möglichkeit vor, eine Farbe (hier: die Farbe für den Hintergrund) als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich. Im älteren, 87er Format ist das noch nicht möglich.
Mittlerweile gibt es viele  Grafikprogramme, mit denen Sie eine transparente Farbe bei GIF-Grafiken einstellen können.
Grafikprogramme, mit denen Sie eine transparente Farbe bei GIF-Grafiken einstellen können.

Beispiel: Transparenter Hintergrund mit Paintshop Pro
Um die Vorgehensweise beim Einstellen einer transparenten Hintergrundfarbe zu erläutern, wird hier der konkrete Fall am Beispiel von Paintshop Pro (Version 4.x) beschrieben.
- Laden Sie die gewünschte Grafik mit "File/Open"
- Reduzieren Sie ggfs. die Farbanzahl auf 256 oder 16 mit "Colors/Decrease Color Depth", oder weisen Sie der Grafik mit "Colors/Load Palette..." eine separat gespeicherte Palette zu.
- Klicken Sie in der Werkzeugleiste auf das folgende Symbol:

- Fahren Sie nun mit der Maus über das Bild und beobachten Sie gleichzeitig die Angaben rechts unterhalb der Farb-Box. Dort sehen Sie Angaben von der Art:

- Positionieren Sie mit der Maus auf eine Stelle in der Grafik, die den Bildhintergrund darstellt bzw. die Farbe, die Sie als transparent definieren wollen. Merken Sie sich nun die Zahl, die rechts bei I (=Index) angezeigt wird - in der obigen Abbildung ist das beispielsweise die Zahl 21.
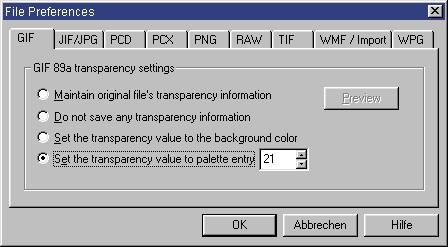
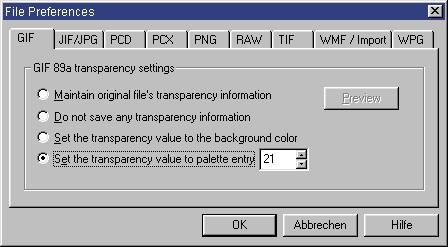
- Speichern Sie die Grafik nun mit "File/Save As". Wählen Sie bei "List Files of types" GIF aus. Bei "File Sub-Format" stellen Sie am besten version 89a interlaced ein. Vergeben Sie bei "File Name" einen Dateinamen. Klicken Sie dann auf "Options" Am Bildschirm erscheint die Dialogbox "GIF Transparency Options".:

- Wählen Sie den letzten Button "Set the transparency value
to palette entry" aus. Geben Sie in dem Eingabefeld dahinter die gemerkte Index-Zahl ein (im Beispiel 21). Klicken Sie dann auf "OK".
- Klicken Sie nun noch in der Dialogbox "File/Save As" auf
"OK". Die angegebene Farbe ist als transparent definiert. Sie wird nicht angezeigt. Stattdessen scheint an Stellen, die diese Farbe enthalten, der Hintergrund der HTML-Datei durch.

© 1997  Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com


![]() Grafiken mit transparentem Hintergrund
Grafiken mit transparentem Hintergrund![]() Beispiel: Transparenter Hintergrund mit Paintshop Pro
Beispiel: Transparenter Hintergrund mit Paintshop Pro
![]() Hintergrundfarben und
Hintergrundfarben und ![]() Hintergrundbildern (Wallpapers) ist der Einsatz von Grafiken mit transparentem Hintergrund sinnvoll.
Hintergrundbildern (Wallpapers) ist der Einsatz von Grafiken mit transparentem Hintergrund sinnvoll.
![]() Dateiformat GIF, in dem die meisten Grafiken des WWW vorliegen, sieht die Möglichkeit vor, eine Farbe (hier: die Farbe für den Hintergrund) als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich. Im älteren, 87er Format ist das noch nicht möglich.
Dateiformat GIF, in dem die meisten Grafiken des WWW vorliegen, sieht die Möglichkeit vor, eine Farbe (hier: die Farbe für den Hintergrund) als unsichtbar zu definieren. Dies ist jedoch erst mit dem neuen, 89er-Format von GIF möglich. Im älteren, 87er Format ist das noch nicht möglich.
![]() Grafikprogramme, mit denen Sie eine transparente Farbe bei GIF-Grafiken einstellen können.
Grafikprogramme, mit denen Sie eine transparente Farbe bei GIF-Grafiken einstellen können.
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]() Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com