
| HTML-Dateien selbst erstellen | ||||
| Dokumentation: HTML | ||||
| Grafik in HTML | ||||
| Grafiken mit verweis-sensitiven Flächen | ||||
 |
|
||||||||||||||||||||
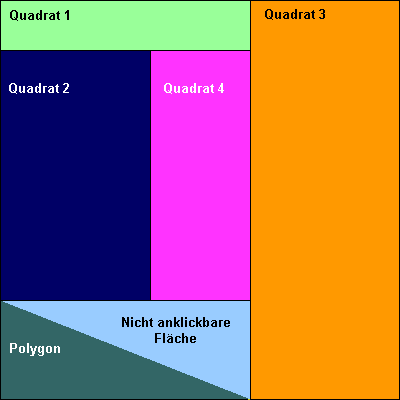
![]() Verweis-sensitive Grafiken (client-sided)
Verweis-sensitive Grafiken (client-sided)
![]() Verweis-sensitive Grafiken (server-sided)
Verweis-sensitive Grafiken (server-sided)
Da hierzu Server-Kommunikation erforderlich ist, ist ein direktes Beispiel im Rahmen dieses Dokuments nicht möglich. Im WWW gibt es aber viele Beispiele für server-sided "Image-Maps". Ein Beispiel:
![]() Verweis-sensitive Grafiken (client-sided)
Verweis-sensitive Grafiken (client-sided)
Sprungziel Quadrat 1
![]() Grafik
Grafik
![]()
Beschreibung: so wird's gemacht
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Sprungziel Quadrat 2
![]() Grafik
Grafik
![]()
Beschreibung: so wird's gemacht
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Sprungziel Quadrat 3
![]() Grafik
Grafik
![]()
Beschreibung: so wird's gemacht
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Sprungziel Quadrat 4
![]() Grafik
Grafik
![]()
Beschreibung: so wird's gemacht
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Sprungziel Polygon
![]() Grafik
Grafik
![]()
Beschreibung: so wird's gemacht
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
Die Linien sind nur da, um Abstand zwischen den Sprungzielen zu schaffen
![]() Verweis-sensitive Grafiken (server-sided)
Verweis-sensitive Grafiken (server-sided)![]()
Beschreibung: so wird's gemacht
![]()
HTML-Dateien selbst erstellen
![]()
Dokumentation: HTML
![]()
Grafik in HTML
![]()
Grafiken mit verweis-sensitiven Flächen
![]() Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com