 Hexadezimale Angabe von Farben
Hexadezimale Angabe von Farben
Wenn Sie Farben direkt im Hexadezimal-Modus definieren, müssen Sie die
gewünschte Farbe aus Angaben zu den drei Grundfarben Rot, Grün und Blau
(RGB-Werte) zusammenstellen.
Beispiele:
<body bgcolor=#808080> <!-- dunkelgrauer Dateihintergrund -->
<font color=#990000>roter Text</font>
<table bgcolor=#00C0C0> <!-- blaugrüner Tabellenhintergrund -->
<hr color=#CC00CC> <!-- violette Trennlinie -->
|
Erläuterung:

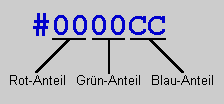
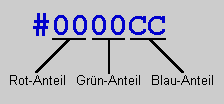
Jede hexadezimale Farbdefinition ist 6stellig und hat das Schema: #XXXXXX.
Zunächst notieren Sie also ein Gatter '#'. Dahinter folgen 6 Stellen
für die Farbdefinition. Die ersten beiden Stellen stellen den Rot-Wert der
Farbe dar, die zweiten beiden Stellen den Grün-Wert, und die letzten beiden
Stellen den Blau-Wert.
Hexadezimale Ziffern sind:
0 (entspricht dezimal 0)
1 (entspricht dezimal 1)
2 (entspricht dezimal 2)
3 (entspricht dezimal 3)
4 (entspricht dezimal 4)
5 (entspricht dezimal 5)
6 (entspricht dezimal 6)
7 (entspricht dezimal 7)
8 (entspricht dezimal 8)
9 (entspricht dezimal 9)
A (entspricht dezimal 10)
B (entspricht dezimal 11)
C (entspricht dezimal 12)
D (entspricht dezimal 13)
E (entspricht dezimal 14)
F (entspricht dezimal 15)
Eine hexadezimale Ziffer kann also 16 Zustände haben. Für jeden
Farbwert (Rot, Grün, Blau) stehen 2 Ziffern zur Verfügung. Das macht
16 x 16 (= 256) mögliche Zustände pro Farbwert.
Beachten Sie:
Es gibt 16 Grundfarben, die von jedem VGA-kompatiblen Bildschirm angezeigt werden können.

Anzeigebeispiel: die 16 Grundfarben
Es gibt ferner 216 Standardfarben, die Netscape intern und plattformübergreifend zur Verfügung stellt. Diese Farbpalette hat sich im WWW zu einer Art Quasi-Standard entwickelt.

Anzeigebeispiel: die 216 Standardfarben
Mehr über diese Paletten und ihre Bedeutung erfahren Sie im Dokumentabschnitt  Farbpaletten und Farbtiefen.
Farbpaletten und Farbtiefen.

 Farbnamen für die 16 Grundfarben
Farbnamen für die 16 Grundfarben
Um eine Farbe mit Hilfe eines Farbnamens zu definieren, geben Sie anstelle des hexadezimalen RGB-Werts einfach den gewünschten Farbnamen an. Die folgenden Farbnamen sind Bestandteil von HTML 3.2 und werden von vielen WWW-Browsern verstanden.
Beispiele:
<body bgcolor=black> <!-- schwarzer Dateihintergrund -->
<font color=yellow>gelber Text</font>
<table bgcolor=aqua> <!-- hellblauer Tabellenhintergrund -->
<hr color=red> <!-- rote Trennlinie -->
|
Erläuterung:
Geben Sie den gewünschten Farbnamen an der erforderlichen Stelle an.
Folgende Farbnamen sind erlaubt:
black Schrift in dieser Farbe
maroon Schrift in dieser Farbe
green Schrift in dieser Farbe
olive Schrift in dieser Farbe
navy Schrift in dieser Farbe
purple Schrift in dieser Farbe
teal Schrift in dieser Farbe
gray Schrift in dieser Farbe
silver Schrift in dieser Farbe
red Schrift in dieser Farbe
lime Schrift in dieser Farbe
yellow Schrift in dieser Farbe
blue Schrift in dieser Farbe
fuchsia Schrift in dieser Farbe
aqua Schrift in dieser Farbe
white Schrift in dieser Farbeweiß


 Speziellere Farbnamen
Speziellere Farbnamen
Um eine Farbe mit Hilfe eines Farbnamens zu definieren, geben Sie anstelle des
hexadezimalen RGB-Werts einfach den gewünschten Farbnamen an. Die folgenden Farbnamen werden von Netscape und dem MS Internet Explorer interpretiert, jedoch nicht einheitlich.
Beispiele:
<body bgcolor=brown> <!-- brauner Dateihintergrund -->
<font color=blueviolet>blau-violetter Text</font>
<table bgcolor=darkblue> <!-- dunkelblauer Tabellenhintergrund -->
<hr color=pink> <!-- pinkfarbene Trennlinie -->
|
Erläuterung:
Geben Sie den gewünschten Farbnamen an der erforderlichen Stelle an.
Folgende Farbnamen sind erlaubt:
aliceblue Das ist Text in dieser Farbe
antiquewhite Das ist Text in dieser Farbe
aquamarine Das ist Text in dieser Farbe
azure Das ist Text in dieser Farbe
beige Das ist Text in dieser Farbe
bisque Das ist Text in dieser Farbe
blanchedalmond Das ist Text in dieser Farbe
blueviolet Das ist Text in dieser Farbe
brown Das ist Text in dieser Farbe
burlywood Das ist Text in dieser Farbe
cadetblue Das ist Text in dieser Farbe
chartreuse Das ist Text in dieser Farbe
chocolate Das ist Text in dieser Farbe
coral Das ist Text in dieser Farbe
cornflowerblue Das ist Text in dieser Farbe
cornsilk Das ist Text in dieser Farbe
crimson Das ist Text in dieser Farbe
darkblue Das ist Text in dieser Farbe
darkcyan Das ist Text in dieser Farbe
darkgoldenrod Das ist Text in dieser Farbe
darkgray Das ist Text in dieser Farbe
darkgreen Das ist Text in dieser Farbe
darkkhaki Das ist Text in dieser Farbe
darkmagenta Das ist Text in dieser Farbe
darkolivegreen Das ist Text in dieser Farbe
darkorange Das ist Text in dieser Farbe
darkorchid Das ist Text in dieser Farbe
darkred Das ist Text in dieser Farbe
darksalmon Das ist Text in dieser Farbe
darkseagreen Das ist Text in dieser Farbe
darkslateblue Das ist Text in dieser Farbe
darkslategray Das ist Text in dieser Farbe
darkturquoise Das ist Text in dieser Farbe
darkviolet Das ist Text in dieser Farbe
deeppink Das ist Text in dieser Farbe
deepskyblue Das ist Text in dieser Farbe
dimgray Das ist Text in dieser Farbe
dodgerblue Das ist Text in dieser Farbe
firebrick Das ist Text in dieser Farbe
floralwhite Das ist Text in dieser Farbe
forestgreen Das ist Text in dieser Farbe
gainsboro Das ist Text in dieser Farbe
ghostwhite Das ist Text in dieser Farbe
gold Das ist Text in dieser Farbe
goldenrod Das ist Text in dieser Farbe
greenyellow Das ist Text in dieser Farbe
honeydew Das ist Text in dieser Farbe
hotpink Das ist Text in dieser Farbe
indianred Das ist Text in dieser Farbe
indigo Das ist Text in dieser Farbe
ivory Das ist Text in dieser Farbe
khaki Das ist Text in dieser Farbe
lavender Das ist Text in dieser Farbe
lavenderblush Das ist Text in dieser Farbe
lawngreen Das ist Text in dieser Farbe
lemonchiffon Das ist Text in dieser Farbe
lightblue Das ist Text in dieser Farbe
lightcoral Das ist Text in dieser Farbe
lightcyan Das ist Text in dieser Farbe
lightgoldenrodyellow Das ist Text in dieser Farbe
lightgreen Das ist Text in dieser Farbe
lightgrey Das ist Text in dieser Farbe
lightpink Das ist Text in dieser Farbe
lightsalmon Das ist Text in dieser Farbe
lightseagreen Das ist Text in dieser Farbe
lightskyblue Das ist Text in dieser Farbe
lightslategray Das ist Text in dieser Farbe
lightsteelblue Das ist Text in dieser Farbe
lightyellow Das ist Text in dieser Farbe
limegreen Das ist Text in dieser Farbe
linen Das ist Text in dieser Farbe
magenta Das ist Text in dieser Farbe
mediumaquamarine Das ist Text in dieser Farbe
mediumblue Das ist Text in dieser Farbe
mediumorchid Das ist Text in dieser Farbe
mediumpurple Das ist Text in dieser Farbe
mediumseagreen Das ist Text in dieser Farbe
mediumslateblue Das ist Text in dieser Farbe
mediumspringgreen Das ist Text in dieser Farbe
mediumturquoise Das ist Text in dieser Farbe
mediumvioletred Das ist Text in dieser Farbe
midnightblue Das ist Text in dieser Farbe
mintcream Das ist Text in dieser Farbe
mistyrose Das ist Text in dieser Farbe
moccasin Das ist Text in dieser Farbe
navajowhite Das ist Text in dieser Farbe
oldlace Das ist Text in dieser Farbe
olivedrab Das ist Text in dieser Farbe
orange Das ist Text in dieser Farbe
orangered Das ist Text in dieser Farbe
orchid Das ist Text in dieser Farbe
palegoldenrod Das ist Text in dieser Farbe
palegreen Das ist Text in dieser Farbe
paleturquoise Das ist Text in dieser Farbe
palevioletred Das ist Text in dieser Farbe
papayawhip Das ist Text in dieser Farbe
peachpuff Das ist Text in dieser Farbe
peru Das ist Text in dieser Farbe
pink Das ist Text in dieser Farbe
plum Das ist Text in dieser Farbe
powderblue Das ist Text in dieser Farbe
rosybrown Das ist Text in dieser Farbe
royalblue Das ist Text in dieser Farbe
saddlebrown Das ist Text in dieser Farbe
salmon Das ist Text in dieser Farbe
sandybrown Das ist Text in dieser Farbe
seagreen Das ist Text in dieser Farbe
seashell Das ist Text in dieser Farbe
sienna Das ist Text in dieser Farbe
skyblue Das ist Text in dieser Farbe
slateblue Das ist Text in dieser Farbe
slategray Das ist Text in dieser Farbe
snow Das ist Text in dieser Farbe
springgreen Das ist Text in dieser Farbe
steelblue Das ist Text in dieser Farbe
tan Das ist Text in dieser Farbe
thistle Das ist Text in dieser Farbe
tomato Das ist Text in dieser Farbe
turquoise Das ist Text in dieser Farbe
violet Das ist Text in dieser Farbe
wheat Das ist Text in dieser Farbe
whitesmoke Das ist Text in dieser Farbe
yellowgreen Das ist Text in dieser Farbe

© 1997  Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com


![]() Farben in HTML
Farben in HTML ![]() Hexadezimale Angabe von Farben
Hexadezimale Angabe von Farben![]() Farbnamen für die 16 Grundfarben
Farbnamen für die 16 Grundfarben![]() Speziellere Farbnamen
Speziellere Farbnamen
![]() dateiweiten Hinter- und Vordergrundfarben
dateiweiten Hinter- und Vordergrundfarben
![]() Schriftfarben für Textabschnitte
Schriftfarben für Textabschnitte
![]() Farben in Style-Sheet-Angaben
Farben in Style-Sheet-Angaben
![]() Farben in Tabellen
Farben in Tabellen
![]() farbigen Trennlinien
farbigen Trennlinien
![]() farbigen Rahmen für Frames
farbigen Rahmen für Frames
![]() Hintergrundfarben für Layer
Hintergrundfarben für Layer
![]()
![]() Hexadezimale Angabe von Farben
Hexadezimale Angabe von Farben
![]()
![]()
![]() Farbpaletten und Farbtiefen.
Farbpaletten und Farbtiefen.
![]()
![]() Farbnamen für die 16 Grundfarben
Farbnamen für die 16 Grundfarben![]()
![]()
![]() Speziellere Farbnamen
Speziellere Farbnamen![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com