 Zellen verbinden
Zellen verbinden
 Zellen in einer Zeile spaltenweise verbinden
Zellen in einer Zeile spaltenweise verbinden
 Zellen in einer Spalte zeilenweise verbinden
Zellen in einer Spalte zeilenweise verbinden
 Zellen spalten- und zeilenweise zugleich verbinden
Zellen spalten- und zeilenweise zugleich verbinden
 Zellen in einer Zeile spaltenweise verbinden
Zellen in einer Zeile spaltenweise verbinden

Anzeigebeispiel: So sieht's aus
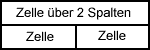
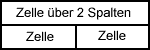
Sie können mehrere Zellen innerhalb einer Zeile verbinden, so daß sich eine Spalte in dieser Zeile über mehrere Spalten hinweg erstreckt.
Schema:

Beispiel:
<table border>
<tr>
<th colspan=2>Inhalt einer Zelle, die sich über 2 Spalten erstreckt
</tr>
<tr>
<td>Inhalt der ersten Zelle unter der erstreckten Zelle
<td>Inhalt der zweiten Zelle unter der erstreckten Zelle
</tr>
</table>
|
Erläuterung:
Durch die Angabe colspan= [Anzahl Spalten] erreichen Sie, daß sich eine Zelle über mehrere Spalten hinweg erstreckt (colspan = column span = Spalten spannen). Die Angabe ist nur wirksam, wenn die Tabelle mindestens so viele Spalten besitzt wie angegeben.
Beachten Sie:
Wenn Sie in einer Tabellenzeile eine Zelle beispielsweise über vier Spalten hinweg "spannen", sollten Sie in den anderen Zeilen der Tabelle anstelle dieser einen Zelle vier eigene Zellen definieren. Die Summe der Zellen sollte in jeder Zeile der Tabelle gleich sein.

 Zellen in einer Spalte zeilenweise verbinden
Zellen in einer Spalte zeilenweise verbinden

Anzeigebeispiel: So sieht's aus
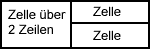
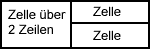
Sie können mehrere Zellen in einer Spalte verbinden, so daß sich eine Zeile in dieser Spalte über mehrere Zeilen hinweg erstreckt.
Schema:

Beispiel:
<table border>
<tr>
<th rowspan=2>Inhalt einer Zelle, die sich über 2 Zeilen erstreckt
<td >Inhalt der ersten Zelle neben der erstreckten Zelle
</tr>
<tr>
<td>Inhalt der zweiten Zelle neben der erstreckten Zelle
</tr>
</table>
|
Erläuterung:
Durch die Angabe rowspan= [Anzahl Zeilen] erreichen Sie, daß sich eine Zelle in einer Spalte über mehrere Zeilen hinweg erstreckt (rowspan = Zeilen spannen). Die Angabe ist nur wirksam, wenn die Tabelle mindestens so viele Zeilen besitzt wie angegeben.
Beachten Sie:
Wenn Sie in einer Tabellenzeile eine Zelle beispielsweise über vier Zeilen hinweg "spannen", sollten Sie in der gleichen Zeile den Inhalt der ersten danebenstehen Zelle definieren. In den drei folgenden Zeilen sollten Sie an gleicher Stelle die drei übrigen Zellen definieren, die neben der gestreckten Zelle stehen sollen.

 Zellen spalten- und zeilenweise zugleich verbinden
Zellen spalten- und zeilenweise zugleich verbinden

Anzeigebeispiel: So sieht's aus
Sie können Zellen definieren, die sich gleichzeitig über mehrere Zeilen und Spalten hinweg erstrecken.
Schema:

Beispiel:
<table border>
<tr>
<th colspan=2 rowspan=2>Inhalt Zelle über 2 Zeilen und 2 Spalten
<td>Inhalt der ersten Zelle neben der erstreckten Zelle
</tr>
<tr>
<td>Inhalt der zweiten Zelle neben der erstreckten Zelle
</tr>
<tr>
<td>Inhalt der ersten Zelle unter der erstreckten Zelle
<td>Inhalt der zweiten Zelle unter der erstreckten Zelle
<td>Inhalt der dritten Zelle unter der erstreckten Zelle
</tr>
</table>
|
Erläuterung:
Sie können die Angaben colspan= [Anzahl Spalten] und rowspan= [Anzahl Zeilen] in einer Zelle kombinieren. Dadurch erreichen Sie, daß sich die Zelle über mehrere Spalten und Zeilen zugleich erstreckt.

© 1997  Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com


![]() Zellen in einer Zeile spaltenweise verbinden
Zellen in einer Zeile spaltenweise verbinden ![]() Zellen in einer Spalte zeilenweise verbinden
Zellen in einer Spalte zeilenweise verbinden![]() Zellen spalten- und zeilenweise zugleich verbinden
Zellen spalten- und zeilenweise zugleich verbinden
![]() Zellen in einer Zeile spaltenweise verbinden
Zellen in einer Zeile spaltenweise verbinden![]()

![]()
![]() Zellen in einer Spalte zeilenweise verbinden
Zellen in einer Spalte zeilenweise verbinden![]()

![]()
![]() Zellen spalten- und zeilenweise zugleich verbinden
Zellen spalten- und zeilenweise zugleich verbinden![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Stefan Münz, s.muenz@euromail.com
Stefan Münz, s.muenz@euromail.com